
[quote align=”center” color=”#999999″]
This is Open Source Home Automation Project based on Arduino Uno and Arduino Wiznet based Ethernet shield.
[/quote]
[nextpage title=”How Does it Works?” ]
How Does it Work
[sam id=”4″ codes=”true”]
The main brain for this project is Arduino UNO Board along with Arduino Ethernet Shield to give it a wireless connectivity.Arduino runs a code to control a Relay board according to the input and also serves a web page through which respective output to the relay board can be controlled.Through relay controller board we can control lamps, tubes or any AC power sockets.
You will be able to control all of your AC Appliances wirelessly with the help of any WIFI Enabled device.
[/nextpage]
[nextpage title=”STEP 1:” ]
Relay Controller Board Build Tutorial:
Quantity of the components depends upon how many channels you want e.g. if you want to control more than one light then you will have to add that much number of relays on your controller board.
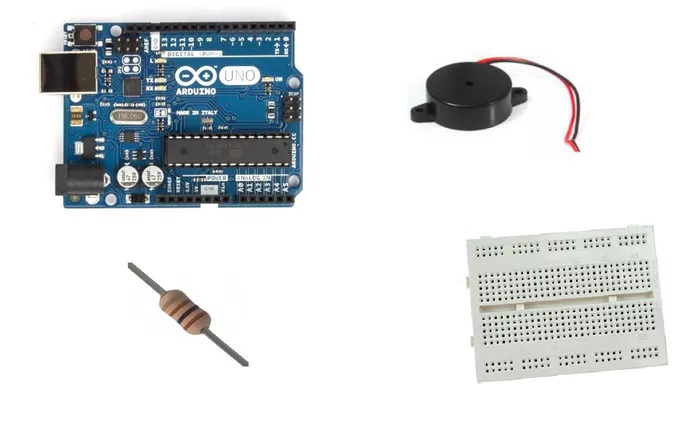
Here is the material list which will be needed to build the board: (Quantity of the components given for making 1 channel relay controller)
| Sr.No | Component Names | Quantity |
| 1 | Relay (I have used GOODSKY RWH-SH-105D Relay) | 1 |
| 2 | Transistor 2N3904 | 1 |
| 3 | 1K Resistor | 2 |
| 4 | 10K Resistor | 1 |
| 5 | 1N4148 Diode | 1 |
| 6 | Red Led 3mm | 1 |
| 7 | 3 Pin PCB Mount Connector | 1 |
| 8 | 1 Pin PCB Mount Connector | 1 |
Above components are for making of single controller board you can multiply number of the components depending on how many relay controller you want.

Here in the circuit diagram Pin no.2 will be connected to the arduino control output pin and other two will be connected to +5V and Gnd accordingly.
After soldering all of your components according to the above circuit diagram the board should look like this.
Front View
Rear View
[sam id=”4″ codes=”true”]
This is single relay controller board. You can extend this to as many as you want. I have made 5 channel relay controller board as below.
Note:
All the usual warnings apply: Mains voltage (120VAC or 220VAC) can kill you. This project, if done incorrectly, could certainly burn down your house. Do not work on or solder to any part of a project while it is plugged into the wall socket – just unplug it before modifying anything!
[/nextpage]
[nextpage title=”STEP 2:” ]
Getting IP Address Of Arduino Ethernet Shield:
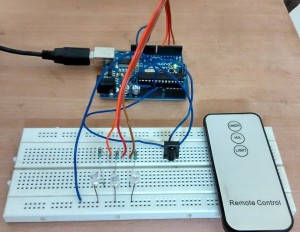
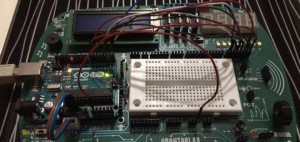
Mount your Arduino Ethernet shield on Arduino Uno as shown:
Now connect your Uno Board to PC with USB cable and open Arduino IDE. After Opening up you will find blank Arduino window. Now go to File–> Example –> Ethernet –> dhcp address printer sketch. Your Ethernet shields MAC address is printed on back of it as follow you will need this in DHCP ADDRESS PRINTER code to get the IP address of your Ethernet shield.
In DHCP address printer sketch put your MAC address as given on back of the Ethernet shield and upload it to the Arduino board.

After finished uploading connect Arduino Ethernet shield to internet with Ethernet cable once connected then open up you serial monitor of Arduino IDE the IP address allotted to your Ethernet shield will be displayed e.g. (xxx.xxx.x.xxx) note it down somewhere because you are going to need this in further codes.
[/nextpage]
[nextpage title=”STEP 3:” ]
BuildingMainCircuitConnection :
Now we are ready with our Relay controller board. So, it’s time to move on to the Main Circuit Connections. Here I have given the pin configuration for the whole Autohome Project.
| Arduino Digital Pin No. | Pin Usage |
| 4 | will be used for Infrared Receiver |
| 5 | used as Output Pins to control Relays |
| 6 | used as Output Pins to control Relays |
| 7 | used as Output Pins to control Relays |
| 8 | used as Output Pins to control Relays |
| 9 | used as Output Pins to control Relays |
| 10 | will be used by Arduino Ethernet Shield |
| 11 | will be used by Arduino Ethernet Shield |
| 12 | will be used by Arduino Ethernet Shield |
| 13 | will be used by Arduino Ethernet Shield |
Note: For relays it is recommended to power it from separate source not from Arduino (I have powered it from Arduino only but since here we are working with single board. As board number increases Arduino won’t be able to supply sufficient power to the boards.)
Here is the connection diagram:

In this way you can do necessary soldering work to make following connection.
You can also make your own protoshield which can easily fit on top Arduino like this:
Once you finish soldering stuff, now you are ready for your main code upload.
[/nextpage]
[nextpage title=”STEP 4: Code” ]
Uploading Arduino AutoHome code to the Board:
Here is the Arduino AutoHome code just copy and paste it into your Arduino IDE sketch.
[message_box title=”MESSAGE TITLE” color=”red”]
//for use with IDE 1.0
//open serial monitor to see what the arduino receives
//use the \ slash to escape the ” in the html
//for use with W5100 based ethernet shields
// this project is hosted at
// http://code.google.com/p/arduino-autohome/
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0x90, 0xA2, 0xDA, 0x0D, 0x78, 0xE0 }; // <——- PUT YOUR MAC Address Here
byte ip[] = { 192, 168, 1, 102 }; // <——- PUT YOUR IP Address Here
byte gateway[] = { 192, 168, 1, 254 }; // <——- PUT YOUR ROUTERS IP Address to which your shield is connected Here
byte subnet[] = { 255, 255, 255, 0 }; // <——- It will be as it is in most of the cases
EthernetServer server(80); // <——- It’s Defaulf Server Port for Ethernet Shield
String readString;
//////////////////////
void setup()
{
pinMode(6, OUTPUT); // Pin Assignment through which relay will be controlled
pinMode(7, OUTPUT);
pinMode(8, OUTPUT);
pinMode(9, OUTPUT);
//start Ethernet
Ethernet.begin(mac, ip, gateway, subnet);
server.begin();
//enable serial data print
Serial.begin(9600);
Serial.println(“server LED test 1.0”); // so that we can know what is getting loaded
}
void loop()
{
// Create a client connection
EthernetClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
//read char by char HTTP request
if (readString.length() < 100) {
//store characters to string
readString += c;
//Serial.print(c);
}
//if HTTP request has ended
if (c == ‘\n’) {
///////////////
Serial.println(readString); //print to serial monitor for debuging
/* Start OF HTML Section. Here Keep everything as it is unless you understands its working */
client.println(“HTTP/1.1 200 OK”); //send new page
client.println(“Content-Type: text/html”);
client.println();
//client.println(“<meta http-equiv=\”refresh\” content=\”5\”>”);
client.println(“<HTML>”);
client.println(“<HEAD>”);
client.println(“<meta name=’apple-mobile-web-app-capable’ content=’yes’ />”);
client.println(“<meta name=’apple-mobile-web-app-status-bar-style’ content=’black-translucent’ />”);
client.println(“<link rel=\”stylesheet\” type=\”text/css\” href=\”http://arduino-autohome.googlecode.com/svn/trunk/autohome.css\” />”);
client.println(“</HEAD>”);
client.println(“<body bgcolor=\”#D0D0D0\”>”);
client.println(“<hr/>”);
client.println(“<hr/>”);
client.println(“<h4><center><img border=\”2\” src=\” ” /></center></h4>”);
client.println(“<hr/>”);
client.println(“<hr/>”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
// Relay Control Code
client.println(“<a href=\”/?relay1on\”\”>Turn On Light 1</a>”);
client.println(“<a href=\”/?relay1off\”\”>Turn Off Light 1</a><br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<a href=\”/?relay2on\”\”>Turn On Light 2</a>”);
client.println(“<a href=\”/?relay2off\”\”>Turn Off Light 2</a><br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<a href=\”/?relay3on\”\”>Turn On Light 3</a>”);
client.println(“<a href=\”/?relay3off\”\”>Turn Off Light 3</a><br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<br />”);
client.println(“<a href=\”/?relay4on\”\”>Turn On Light 4</a>”);
client.println(“<a href=\”/?relay4off\”\”>Turn Off Light 4</a><br />”);
client.println(“<br />”);
client.println(“<br />”);
// control arduino pin via ethernet Start //
if(readString.indexOf(“?relay1on”) >0)//checks for on
{
digitalWrite(6, HIGH); // set pin 4 high
Serial.println(“Led On”);
client.println(“<link rel=’apple-touch-icon’ href=’http://’ />”);
//client.println(“Light 1 Is On”);
client.println(“<br />”);
}
else{
if(readString.indexOf(“?relay1off”) >0)//checks for off
{
digitalWrite(6, LOW); // set pin 4 low
Serial.println(“Led Off”);
client.println(“<link rel=’apple-touch-icon’ href=’ ‘ />”);
//client.println(“Light 1 Is Off”);
client.println(“<br />”);
}
}
if(readString.indexOf(“?relay2on”) >0)//checks for on
{
digitalWrite(7, HIGH); // set pin 4 high
Serial.println(“Led On”);
client.println(“<link rel=’apple-touch-icon’ href=’ ‘ />”);
//client.println(“Light 2 Is On”);
client.println(“<br />”);
}
else{
if(readString.indexOf(“?relay2off”) >0)//checks for off
{
digitalWrite(7, LOW); // set pin 4 low
Serial.println(“Led Off”);
client.println(“<link rel=’apple-touch-icon’ href=” />”);
//client.println(“Light 2 Is Off”);
client.println(“<br />”);
}
}
if(readString.indexOf(“?relay3on”) >0)//checks for on
{
digitalWrite(8, HIGH); // set pin 4 high
Serial.println(“Led On”);
client.println(“<link rel=’apple-touch-icon’ href=’ ‘ />”);
// client.println(“Light 3 Is On”);
client.println(“<br />”);
}
else{
if(readString.indexOf(“?relay3off”) >0)//checks for off
{
digitalWrite(8, LOW); // set pin 4 low
Serial.println(“Led Off”);
client.println(“<link rel=’apple-touch-icon’ href=” />”);
//client.println(“Light 3 Is Off”);
client.println(“<br />”);
}
}
if(readString.indexOf(“?relay4on”) >0)//checks for on
{
digitalWrite(9, HIGH); // set pin 4 high
Serial.println(“Led On”);
client.println(“<link rel=’apple-touch-icon’ href=” />”);
//client.println(“Light 4 Is On”);
client.println(“<br />”);
}
else{
if(readString.indexOf(“?relay4off”) >0)//checks for off
{
digitalWrite(9, LOW); // set pin 4 low
Serial.println(“Led Off”);
client.println(“<link rel=’apple-touch-icon’ href=” />”);
//client.println(“Light 4 Is Off”);
client.println(“<br />”);
}
}
// control arduino pin via ethernet End //
// Relay Status Display
client.println(“<center>”);
client.println(“<table border=\”5\”>”);
client.println(“<tr>”);
if (digitalRead(6))
{
client.print(“<td>Light 1 is ON</td>”);
}
else
{
client.print(“<td>Light 1 is OFF</td>”);
}
client.println(“<br />”);
if (digitalRead(7))
{
client.print(“<td>Light 2 is ON</td>”);
}
else
{
client.print(“<td>Light 2 is OFF</td>”);
}
client.println(“</tr>”);
client.println(“<tr>”);
if (digitalRead(8))
{
client.print(“<td>Light 3 is ON</td>”);
}
else
{
client.print(“<td>Light 3 is OFF</td>”);
}
if (digitalRead(9))
{
client.print(“<td>Light 4 is ON</td>”);
}
else
{
client.print(“<td>Light 4 is OFF</td>”);
}
client.println(“</tr>”);
client.println(“</table>”);
client.println(“</center>”);
//clearing string for next read
readString=””;
client.println(“</body>”);
client.println(“</HTML>”);
delay(1);
//stopping client
client.stop();
}
}
}
}
}
[/message_box]
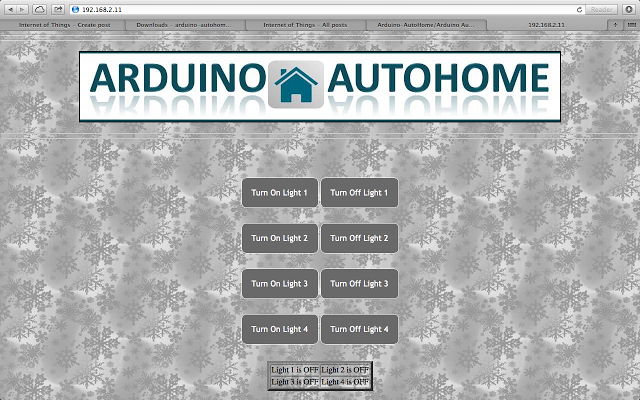
Upload this code to your UNO board. Now you are ready to your your Automation Project, just plug your Ethernet shield to router and and you will be able to find the control page on the IP Address specified by in in the Arduino Code. So directly enter the IP address in the web browser of the the device which is on the same network as that of your Arduino.
Please insert your text here![/nextpage]
So you will have the control page as shown below:
arduino iot 2016
As you understand the code you can modify to your need.
So enjoy controlling things wirelessly..









Post Comment
You must be logged in to post a comment.